List Of Design Tools For Website Creation
Four steps to the perfect website design
So you've won the job, met the client, and scribbled down as many notes as possible. What next? Although pretty much every web designer has their own process for designing a website, I thought I'd share my personal approach to workflow with you.
This is by no means a definitive list of what you must do during a design project, simply my preferred methods and practises for both inspiration and critique. I'd love to know how yours differs - let me know in the comments box below.
01. Evaluate, learn, understand

Before you rush off to fire up your favourite graphics or code editor, it's crucial to get your mind thinking in the right way. By 'right way', I mean thinking in terms of the brief and what this project needs to convey in order to fulfil your objectives.
So notes in hand, I'll cast my mind back to the meeting with the client, look over my notes and the project objectives and think about how the design can achieve them. Personally, I find this process most effective when away from the computer screen.
Every possible solution
I read through my notes and evaluate the hell out of them, jotting down every possible solution to the objectives outlined. For example, if the client has asked for a 'calm' or 'relaxing' feel to the website, what could this mean in terms of colour, type, imagery, textures, and whitespace. If it's believed that the client's primary target audience are not tech savvy or computer literate, what could this mean with regards to the user experience, functionality and calls to action?
I try to spend as much time as is needed on this task and evaluate as much as possible. Once I'm happy with the stage I've reached, I'll move onto the next phase.
02. Wireframing

Taking into consideration everything discovered in the previous task, the next stage is about wireframing my potential design.
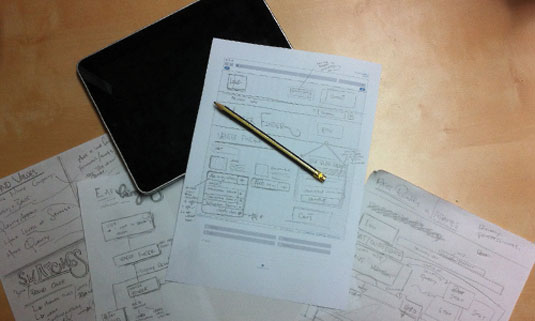
Personally, I prefer to do this all by hand on paper because I find making notes on the wireframe along the way very useful for looking back on. In some circumstances, though, wireframes are discussed with the client prior to designing, in which case translating your wireframe into a digital version can be a better option.
I tend to use Adobe Illustrator for this task but it can be done in any graphics editing program. There are also tools available that are specifically dedicated to this process such as Balsamiq Mockups or Mock Flow app.
It's important to note that wireframes shouldn't just be drawn for browser versions of the site. Think cross-device through the entire process and think about how the elements on the page will work across all devices.
03. Get inspired

I find approaching wireframes with only notions of your evaluations in mind helps me to think clearly about the project. But before I begin to design, I like to seek inspiration from a range of sources.
I'll begin by looking at other websites that achieve similar goals to the brief I've been set. If I see something you like, I don't just copy it but think about how it could have been done better. I also ask: how would my website's target audience respond to it?
Keep it relevant
Quite often, designers are inspired a little too literally and often include design features or elements in their project because they like them, not because it was relevant to the project. You shouldn't be thinking about design trends or creating something your peers in the industry will like. It should always be relevant to the project.
Inspiration can also be gained from a customer perspective. For example, if I was designing a website for a jewellery shop, instead of running to Google and searching for 'Best designed jewellery websites', I'd visit an actual jewellery shop. I'd look at the design of the interior, think about the feel I get when you walk in, or how the products are displayed to entice me to buy them.
Carry a camera
Inspiration can often come from the most unlikely of places. I usually find the best inspiration away from my computer screen. Designs in the real world can play a major role; architecture, art, product design, photography. Also, the shapes, form and colours throughout nature can provide a great inspirational perspective. Having a camera on me constantly helps me to capture this inspiration.
04. Design and build

By now, I feel like I know this project inside out. My mind is flooded with inspiration and I can't wait to get creative.
I like to design with music on; it helps me cut myself off from any outside distractions and disappear into my own world. I keep all my notes and wireframes by your side and continuously refer back to them.
Take a break
I also find taking breaks during the design process very useful. Looking at something constantly for eight hours' straight can lead one to think in a single creative direction. In contrast, taking regular breaks and thinking about the design away from your screen can do wonders for the creative mind.
Above all, I always remember whom I'm designing for; it's my business to creatively express theirs.
Words: Jason Cianfrone
Jason Cianfrone is a designer and developer at Base Creative, a multi-award winning London based web design and online marketing agency. Follow him on Twitter at jCianfrone.
Liked this? Read these!
- How to build an app
- Brilliant Wordpress tutorial selection
- Discover what's next for Augmented Reality
How does your website design process differ? Let us know in the comments below!
Related articles
List Of Design Tools For Website Creation
Source: https://www.creativebloq.com/web-design/workflow-3132223
Posted by: gingrichlailes.blogspot.com

0 Response to "List Of Design Tools For Website Creation"
Post a Comment